Chameleon — Xuehui JIA et Qinghua HOU
Conception et Utilisation
Notre projet est est un petit jeu sur portable qui s’appelle Chameleon réalisé par P5.js.
On concentre sur l’interaction pour qu’on puisse utiliser non seulement le son mais aussi la gestion pour jouer le jeu. Le petit garçon ne doit pas tomber dans la piège et la couleur de garçon ne doit pas avoir un conflit avec la couleur du rectangle. Le rectangle apparait par hasard et pour éviter la piège le joueur balance le portable pour que le petit garçon puisse sauter et en même temps, le joueur produis du son pour changer la couleur de petit garçon si la couleur actuelle n’est pas pareil avec la couleur du rectangle prochaine. Et si le joueur éch
oue, le jeu termine et il peut recommencer on cliquant le button « restart ».
- PC: -taper la touche « UP » pour sauter – le son pour changer la couleur
- Portable: -balancer(secouer ) le portable pour sauter – le son pour changer la couleur
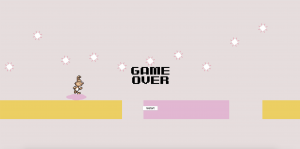
Interface sur PC:


Interface sur portable:

Technologie
On utilise P5.js pour réaliser notre projet,sur PC, l’interaction est de taper le touch « UP » pour sauter, et le microphone qui recevoir le son pour changer la couleur du rôle, mais sur portable, P5.js nous permet d’avoir des interactions plus intéressantes, On secouer le portable pour le rôle puisse sauter(testé sur Safari).
Remarque:Pour jouer sur portable, il faut lancer sous HTTPS, sinon l’utilisateur n’a pas de droit d’utiliser le microphone. Un petit outil pour donner un tunnel HTTPS: ngrok
-JavaScript, HTML, P5.js, ngrok https
Référence
-« Chameleon »: Un jeu vidéo sur App store
 Code source
Code source
https://github.com/jiaxuehui95/chameleon
Jouer sur portable:
Jouer sur PC