Concept
L’objectif de ce projet est de donner envie à l’utilisateur d’aller visiter des lieux d’intérêt en Essonne. Il utilise des sons, relatifs aux domaines de la vie courante : la nature, l’industrie, la socialisation… afin de faire découvrir des endroits associés à certaines ambiances sonores.
Le thème étant la ville d’Evry, nous avons réfléchi à la mise en valeur de ce territoire, trop souvent considéré comme un simple espace de banlieues dortoirs. Pourtant, nous avons découvert au cours de nos recherches préliminaires de magnifiques lieux d’intérêt en Essonne qui méritent d’être visités et constituent un capital tourisme intéressant. Par exemple, qui aurait pu dire que cet endroit est situé tout près d’Evry ?

Il s’agit de la Cathédrale Saint-Spire, située à Corbeil-Essonnes.
Pendant notre réflexion, nous avons eu l’occasion de voir plusieurs projets permettant la découverte de lieux d’intérêt : cependant, la plupart de ces projets fonctionnaient avec position GPS, et l’utilisateur était invité, smartphone en main, à aller se déplacer directement sur le lieu en question. Pourtant, nous n’étions pas satisfaites de ce concept. Nous pensons en effet qu’il est préférable de découvrir un lieu sans avoir les yeux rivés sur son smartphone, afin de profiter pleinement de son environnement. Nous avons donc préféré aborder la problématique de la manière suivante : l’utilisateur a la possibilité de découvrir les aspects visuels et sonores d’un endroit, mais c’est à lui de se déplacer ultérieurement. Le projet est bien évidemment conçu pour lui donner envie de se déplacer.
Afin de rendre l’expérience ludique, nous avons décidé d’impliquer l’utilisateur dans la découverte photographique de ces endroits : à lui de concevoir un mélange de son adéquat pour faire apparaître un bel endroit !
Le projet a été développé sous Processing.
Présentation de l’application : mise en place et fonctionnement
Matériel
Pour jouer à ce jeu, il faut avoir à sa disposition :
– un PC, accompagnés de préférence d’enceintes. Éventuellement un projecteur pour afficher l’écran du PC en plus grand.
– un smartphone Android
– un réseau Wi-Fi, auquel sont connectés le smartphone et le PC.
Fonctionnement
L’utilisateur a plusieurs types de sons à sa disposition (oiseau, voiture…), qu’il visualise à l’aide d’icônes situées en bas de l’écran du PC. Il peut choisir d’augmenter ou de diminuer l’intensité de chacun des sons.
L’objectif de l’utilisateur est de parvenir à faire apparaître une photo secrète en composant une ambiance sonore.
Outre les feedbacks audio (à savoir les sons qui se déclenchent), il y a également des feedbacks visuels sur l’écran du PC. L’icône couramment sélectionnée est plus grosse que les autres, qui sont elles en filigrane. De plus, la couleur d’une icône indique l’intensité du son associé couramment joué : plus l’icône est claire, plus l’intensité est forte. Si l’icône est noir, c’est qu’aucun son du type correspondant à l’icône n’est joué. Enfin, lorsqu’on effectue une modification sonore, une phrase en lien avec cette modification apparaît à droite de l’écran.
Si l’utilisateur a réalisé un mélange de sons correspondant à une photographie d’un lieu d’intérêt, cette dernière apparaît à l’écran, accompagnée de l’ensemble des phrases associées aux sons la constituant, afin de donner une histoire à l’image. Tant que le mélange ne correspond à aucune photo secrète, l’utilisateur ne voit que des points d’interrogation.
Le smartphone fait office de manette. En le pivotant, l’utilisateur interagit avec ce qu’il voit sur l’écran du PC. Il peut ainsi activer les différents sons selon son souhait, en inclinant son smartphone. L’écran réagit en fonction de sa sélection. L’écran du smartphone présente deux boutons : l’un d’entre eux permet de reset le jeu et de retrouver le silence en cas de besoin, et l’autre permet d’afficher l’aide.
Exemple

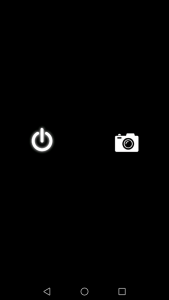
Vue PC
L’icône relative au son des pas est actuellement sélectionnée et vient d’être montée au niveau 1. La phrase correspondant à cette association son-niveau apparaît donc à la droite de l’écran. Pour l’instant, le mélange ne fait pas partie des mélanges à succès, donc on visualise l’image de base.
Vue Smartphone
On visualise les deux boutons : à gauche, le reset. A droite, l’accès à l’aide pour obtenir les « recettes » des photos à découvrir.
Interactions entre le smartphone et le PC
Le projet est divisé en deux scripts principaux, un pour le smartphone et un pour le PC.
Pour configurer la connexion entre les deux, il suffit de connecter les deux appareils au même réseau Wi-Fi et d’indiquer à l’un l’adresse IP de l’autre.
On branche ensuite le smartphone au PC en USB, en mode développeur, puis on lance le script pour le smartphone. Ceci va créer une icône sur le menu principal du téléphone. On peut ensuite retirer le câble. Tant que les deux appareils restent sur le même réseau, il suffit d’être sur l’application installée pour pouvoir utiliser le smartphone comme manette.
On lance ensuite le script pour le PC sur le PC comme un projet Processing traditionnel. Les données relatives à l’accéléromètre du téléphone vont automatiquement être envoyées au PC, et prises en compte pour modifier conséquemment la sélection de l’utilisateur. Tout ceci est rendu possible grâce au format OSC et la librairie Ketai.
Le profil de l’utilisateur et son influence sur le projet
Notre application s’adresse dans un premier temps à un certain profil d’utilisateur : patient, à l’écoute, prêt à laisser libre cours à son imagination et à ressentir pleinement les sons qui lui sont joués, jusqu’à associer l’ambiance sonore à une image mentale. Cet utilisateur est prêt à passer à travers une phase de recherche au cours de laquelle il va jouer avec les sons, jusqu’à trouver un mélange cohérent.
Cependant, d’autres utilisateurs sont plus rationnels : ils souhaiteraient voir directement le résultat d’un mélange réussi, sans avoir à réfléchir à ce dit mélange. Leur pensée est inverse : découvrir dans un premier temps le lieu puis y associer l’ambiance sonore adéquate. Ce profil d’utilisateurs est moins curieux et patient que le premier. Pour plaire également à celui-ci, nous avons mis en place une aide, accessible via une icône supplémentaire, qui lui indique les mélanges à effectuer pour obtenir les images disponibles. Pendant qu’il consulte l’aide, il ne peut pas interagir, à la manière d’un menu dans un jeu de combat. Il doit mémoriser les « ingrédients » nécessaires à l’apparition de l’image. Cela permet à l’utilisateur de passer outre la phase de recherche, tout en faisant un effort de mémorisation sur les éléments sonores constituant l’ambiance associée.
En outre, afin de faciliter la réflexion mentale, nous avons ajouté les petites phrases descriptives qui s’affichent lorsqu’un utilisateur modifie un son. Cette phrase correspond au son déclenché et aide à la projection dans le lieu imaginaire.
Réalisation et pistes d’approfondissement
En raison des contraintes temporelles et matérielles pour ce projet, nous nous sommes limitées au domaine de l’Essonne, avec en tout 5 lieux à découvrir. Pour concevoir les ambiances sonores associées à ces lieux, nous avons choisi 7 sources de sons issues de la vie quotidienne : les oiseaux, les voitures, l’eau, le vent, les discussions, les pas des gens, et la musique. Chaque son possède trois niveaux de présence : muet (aucun élément sonore), calme, et bruyant.
Pendant la phase de développement, nous avons pu découvrir les outils Processing et Nodal : l’un comme l’autre présentait des avantages et des inconvénients pour développer notre idée telle que nous l’avions imaginée. Ces derniers sont résumés dans le tableau suivant :
| Processing | Nodal | |
|---|---|---|
| Avantages | - Excellent pour du prototypage - Packages intéressants concernant la gestion d'image et de sons - Documentation riche - Stable | - Permet une version finie très esthétique, produit facilement de beaux graphismes - Facilite l'enregistrement et la réutilisation de gestures via un smartphone - Fenêtre responsive facile à mettre en place - Pratique pour les pop ups et les menus |
| Inconvénients | - Un résultat vraiment fini demande de la recherche - Gestures via smartphone difficiles à développer et mettre en place, nécessite des connaissances minimales en réseau | - Développement beaucoup plus long - Structure de nœuds difficiles à adopter par un développeur - Gestion des sons et des images plus fastidieux - Application encore en développement, souffre d'un manque de documentation et d'instabilité |
Nous avons finalement choisi de développer la version Processing, étant davantage à l’aise avec le développement en Javascript. Nous possédions suffisamment de connaissances en réseau pour pouvoir passer outre la plus grosse difficulté de processing, qui était la communication entre le smartphone et le PC.
Notre réalisation est une première ébauche du concept que nous avons imaginé : on pourrait donc y ajouter du contenu de différentes manières.
Les sons pourraient être encore plus nombreux : nous avons envisagé les applaudissements, les chuchotements, les annonces au micro, et les bruits de clavier. Ils pourraient également avoir un plus grand nombre de niveaux de présence pour raffiner davantage le mixage des sons et donc la qualité de l’ambiance sonore. On pourrait aussi envisager d’étendre le projet à une autre zone géographique, et plus globalement d’ajouter de nouveaux lieux d’intérêt.
Nous pensons qu’une fois ce contenu supplémentaire ajouté, ce projet serait adapté à une mise en place dans un petit espace culturel comme un musée. Il nécessite en effet peu de place et de matériel.
Maquette et résultat
Voici un exemple de vue utilisateur avec cette maquette :

A vous de deviner quels sons l’utilisateur a choisi pour faire apparaître la Cathédrale de Saint Spire !
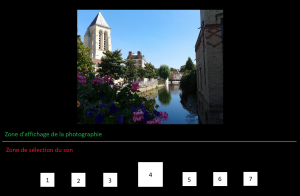
Et voici une capture d’un utilisateur qui est parvenu à faire apparaître l’une des 5 photos secrètes !

La zone de sélection du son a été volontairement masqué pour vous laisser chercher… Mais l’histoire devrait quand même vous donner quelques indices !
Références artistiques
Kasimir Malevitch
Artiste russe des années 1900, Malevitch est l’un des précurseurs du monochrome et fondateur du suprématisme.
Selon lui, l’art est un processus amenant la sensation à se concrétiser en œuvre. L’observateur doit profiter de ses sens et de son imagination pour se projeter pleinement dans la création.
Une installation des œuvres de Malevitch datant de 1915.
Dans l’angle de la pièce se situe l’une de ses œuvres les plus connues, Carré noir sur fond blanc. Cette œuvre était systématiquement placé à cet endroit, traditionnellement réservé aux icônes en Russie, afin d’attribuer naturellement un rôle spirituel au tableau. Cet emplacement était assez provocant, allait à l’encontre des standards artistiques et des normes.

Antoine Schmitt
Artiste de notre époque mais aussi ingénieur, Antoine Schmitt met dans ses œuvres le numérique à l’honneur. Il travaille notamment sur l’intelligence artificiel et les interactions homme-machine.
Pixel blanc
Une armée de pixel blanc qui tente désespérément de s’introduire dans un carré noir. Le tout est projeté sur un mur. Derrière tout ceci, un programme.
![]()
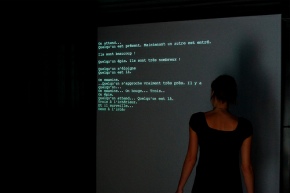
Psychic
Un dispositif vous détecte, analyse votre comportement et l’écrit en temps réel sur un mur, accompagné de bruits de machine à écrire. L’histoire qui en résulte est donc visible de tous.

Le projet a été réalisé par Yufei WANG et Elodie BOUZIAT.